網站軌跡(breadcrumb),俗稱麵包屑,依照不同選單頁面,定義自己頁面麵包屑容器類別的處理方式 - 適用合 Helix3:
1.原因:
(1)麵包屑因為底圖不同造成風格需要再調整,但因為容器類別均一致導致設定個別CSS樣式不易。
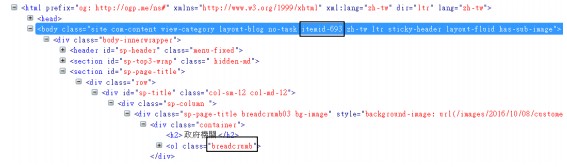
(2)其實可以抓取選單頁面專屬ID產生的類別來定義,
例如:. itemid-693 . breadcrumb
但若是要處理的頁面一多起來就造成CSS樣式碼過於攏長。

(3)所以就希望,麵包屑或其上層容器能針對不同的選單頁面,而能有自己專屬的自定義類別:

2.處理方式:
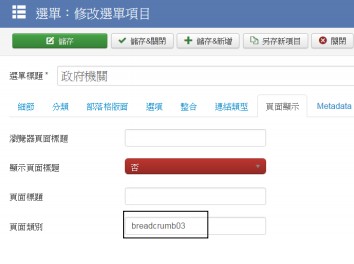
(1)在想要處理的頁面之選單項目>>頁面顯示>>頁面類別,加上自定義的類別。

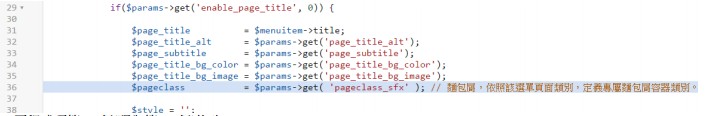
(2)修改 \templates\shaper_macro\features\title.php:
原程式碼第36行新增:

$pageclass = $params->get( 'pageclass_sfx' ); // 麵包屑,依照該選單頁面類別,定義專屬麵包屑容器類別。
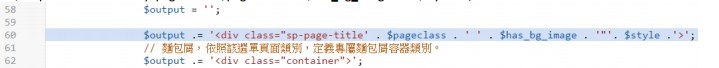
原程式碼第59行(現為第60行)修改:
原程式碼:
$output .= '<div class="sp-page-title ' . $has_bg_image . '"'. $style .'>';
修改後為:
$output .= '<div class="sp-page-title' . $pageclass . ' ' . $has_bg_image . '"'. $style .'>';

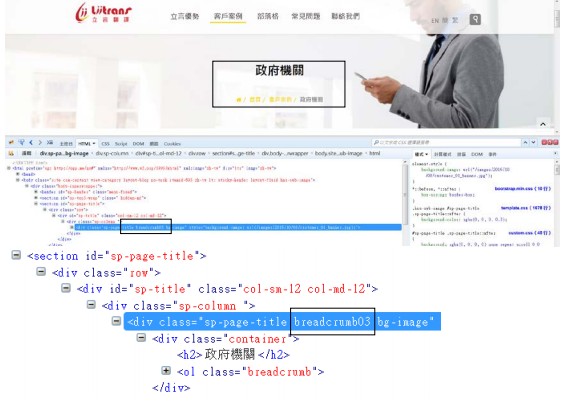
(3)選單的頁面類別就可以在自定義後,讓該頁面麵包屑有專屬的自定義類別:
breadcrumb03
設定時,必須按照常規習慣在自定義類別前面,加上半形空格。

半形空格
3.參考資料:https://docs.joomla.org/Using_the_Page_Class_Suffix_in_Template_Code